Element overlapping
 Elements of a
shape more complex than a simple rectangle can be built up of sub-elements of
the same material according to an additive principle. However, in many
situations, a simpler subtractive principle inherent to AnTherm can be
implemented to achieve the same geometry more easily: element overlapping.
Elements of a
shape more complex than a simple rectangle can be built up of sub-elements of
the same material according to an additive principle. However, in many
situations, a simpler subtractive principle inherent to AnTherm can be
implemented to achieve the same geometry more easily: element overlapping.
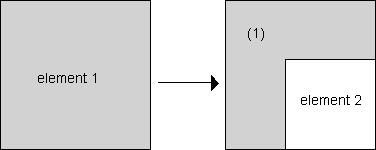
The principle of element overlapping means that any element entered "displaces" preceding elements (or any parts thereof) which share the same region in space.
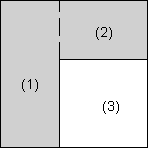
Thus, for example, a shape such as the corner situation illustrated here can be drawn either as a composite of three elements or with a series of two over-lapping elements:

Which element over-rides the other depends solely on the sequence of element input, as reflected in the element list.
Warning! Changes to the sequence of elements in the elements list will result in different effect of overlapping.
See also: Elements of a component, Element Browser window